אוקי, אז יש לכם רעיון למשחק וכבר כתבתם את הרעיון הכללי שלו, או לפחות אתם יודעים לענות על השאלות המרכזיות של המשחק. עכשיו אפשר להתחיל בתכנון.
אם לא, אני ממליצה שתקראו את הפוסט המפרט את הנושאים שצריך לדעת לפני שמתחילים לפתח משחק.
המדריך הזה מתייחס לתכנון מסך במשחק שמיועד למחשב אישי, אבל יכול להתאים ברובו לתכנון של מסך גם עבור פלטפורמות אחרות. התוצר של המדריך הזה, כלומר תרשים של המסך ישמש אותנו בכתיבת מסמך האפיון של המשחק.
לפני שנתחיל לתכנן את המסך, כדאי להכיר כמה כללים בעיצוב ממשק ותפריטים שיעזרו לכם בתכנון נכון לא רק של השלב או המסך, אלא תכנון של כל המשחק.
כללי יסוד בעיצוב ממשק ותפריטי מידע
בכל עיצוב של ממשק משתמש/מסך חשוב שהמשתמש ידע תמיד לענות על 3 השאלות הבאות:
- איפה אני?
- לאן אני הולך/ מה אני רוצה לעשות?
- איך אני עושה את זה?
אם המשתמש, כלומר השחקן לא ידע בכל רגע נתון לענות את כל אחת מהשאלות – סימן שמשהו לא תקין בעיצוב הממשק שלכם.
איך תעצבו ממשק נכון? הקפידו על הכללים הבאים של עשה ואל תעשה:
עקביות – אם החלטתם למשל, שבנוסף לאייקון יוצג טקסט, הוסיפו טקסט לכל האייקונים, ולא לחלקם.
פשטות – אל תסבכו את העניינים, לכל נושא/פריט מידע צריך להגיע ע”י קליק אחד או שניים. אם כדי להגיע לעזרה, צריך לחזור למסך הראשי ומשם לעבור למסך אפשרויות ורק אז להגיע למסך העזרה – סתם סיבכתם את הפעולה. הרבה יותר פשוט להוסיף אייקון של עזרה לכל מסך. או פשוט היצמדו למוסכמות, למשל – F1 משמש לרוב עבור הצגת מסך העזרה, השתמשו בו.
שליטה – אפשרו לשחקן שליטה טובה בדמויות ובתפריטים. גם כאן עדיף להשתמש במוסכמות, למשל שליטה בדמות באמצעות מקשי החצים או ע”י המקשים AWSD. אנשים רוצים להתחיל לשחק בלי להתחיל ללמוד קודם איזה מקש משמש עבור איזה פעולה. השתמשו גם במקשים: רווח, Ctrl, Enter, Shift עבור פעולות כמו ירי, קפיצה, פתיחה וכו’. השחקן צריך להרגיש בכל שלב שהוא שולט במשחק ולא ההפך.
משוב – חיווי ויזואלי או קולי תמיד עוזר למשתמש. אפילו בפעולה פשוטה של לחיצה על אייקון כדאי לתת משוב קולי וויזואלי, למשל השמעת סאונד של לחיצה ושינוי האייקון של הכפתור. חיווי נוסף הוא שינוי של סמן העכבר. אם ניתן ללחוץ על תמונה, כדאי שסמן העכבר ישתנה בהתאם.
נוחות – אם המשחק שלכם מאפשר – תנו לשחקן אפשרות לבחור אם לשחק עם העכבר או עם המקלדת. אל תגדירו כמה מקשים לביצוע פעולה פשוטה (למשל לחיצה על Ctrl+Alt כדי לבצע קפיצה, הרבה יותר פשוט להשתמש במקש אחד). אל תכניסו כל מיני “הפתעות” לשחקן, גם אם אתכם זה ממש מצחיק. לבטל את האפשרות של סגירת חלון המשחק ע”י לחיצה על ה- X בחלון או ע”י לחיצה על Esc לא ממש תצחיק את השחקן. להפך, זה די יעצבן אותו.

עכשיו אפשר להתחיל לתכנן את המסך.
למה בכלל צריך לתכנן את המסך?
למה אי-אפשר פשוט להתחיל לפתח את המשחק? שאלה טובה. גם אם אתם כבר יודעים מה בדיוק הולך להיות במשחק שלכם, חשוב לתכנן מכמה סיבות:
לשמור על יחס תקין בין השלב במשחק לאלמנטים, דמויות ותפריטים (כדי שלא נגיע למצב בו הדמויות במשחק יהיו מאוד גדולות או מאוד קטנות ביחס לאלמנטים אחרים במסך).
כדי שיהיה מספיק מקום לכל המידע שאנחנו רוצים להציג במסך
כדי שלא נשכח שום דבר
השתכנעתם? אז אפשר להתחיל.
איך מתחילים לתכנן?
דבר ראשון קחו דף ועט ותכננו מה אתם רוצים להציג למשתמש במסך (לא צריך להתחיל לעצב/לתכנת את זה, אנחנו עדיין בשלב התכנון). שימו לב, אנחנו עדיין לא מתכננים את המשחק עצמו, או את השלב במשחק אלא את המסך שמציג אותו.
רשמו לעצמכם את התשובות לשאלות הבאות:
- מה יהיה גודל מסך המשחק? (כלומר האם המשחק מיועד להצגה בטלפון נייד או במסך מחשב?)
- האם יוצג תפריט ניווט או תפריט מידע אחר במסך? למשל מפה, רשימת מצאי/inventory
- האם יוצגו חיים/ניקוד או מחוונים אחרים במסך?
- האם גודל השלב/עולם גדול מהשטח של המסך עצמו?
- מה גודל הדמויות והאובייקטים האחרים במשחק?
עכשיו תוכלו להתחיל לשרטט תרשים כללי של המסך.
הגדרת מיקום האובייקטים במסך
אחרי שאנחנו יודעים מה יוצג במסך אנחנו יכולים להחליט איפה ימוקם כל דבר.
למשל, חיים וניקוד יוצגו בחלקו העליון השמאלי של המסך, רשימת מצאי יוצג בחלקו התחתון של המסך ותפריט ניווט יוצג בחלקו הימני העליון של המסך. כדאי לרשום לעצמנו הערות נוספות, כמו רוחב ואורך המסך בפיקסלים.
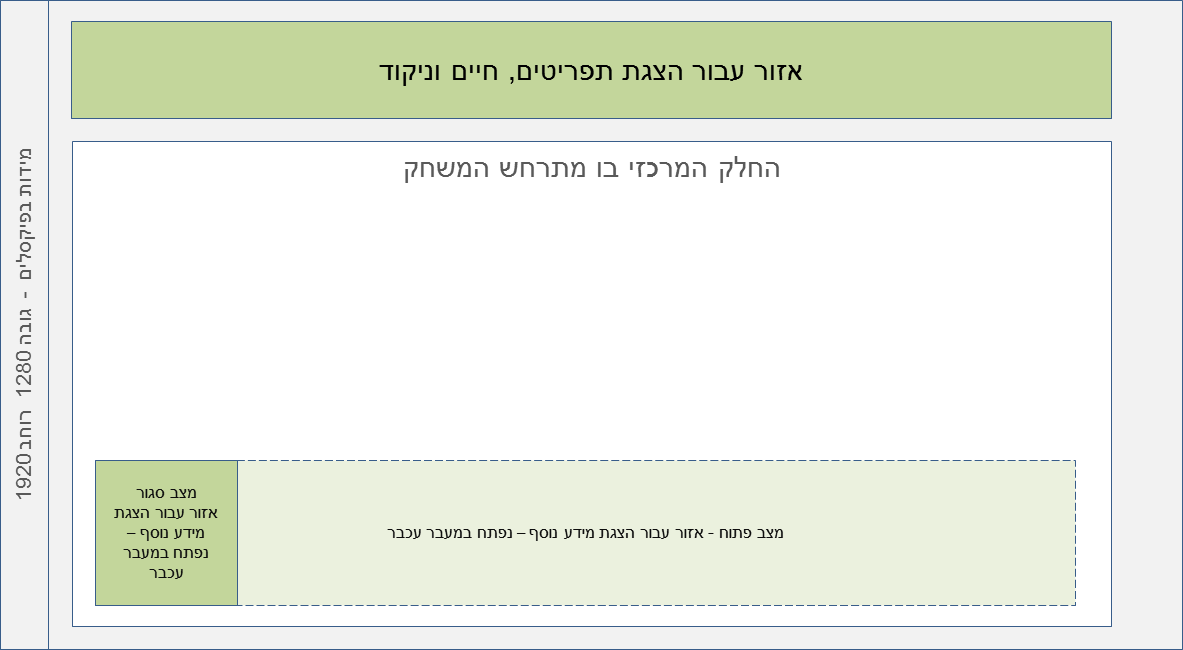
כך יראה התרשים לפי החלטות אלו:
תוכלו כמובן להחליט אחרת, למשל שייצוג של החיים יהיה דווקא בחלק התחתון שלך המסך, זאת רק דוגמה.
ייצוג של המרכיבים במסך/עיבוי התרשים
כדי שנקבל תמונה כללית של המסך, נחליף את הטקסטים באייקונים. גם הפעם, אם אין לכם עדיין sprite-ים של הדמויות במשחק השתמשו באייקון כללי. כך יראה המסך לאחר החלפת הטקסטים באייקונים. חשוב בשלב הזה לדעת האם החיים יוצגו ע”י תמונה או טקסט. (דמות מוקטנת/לבבות, או ע”י מספר, למשל 3)
כמו כן, כדאי לציין האם בנוסף לתמונות יוצג מלל. למשל עבור עזרה יופיע אייקון של סימן שאלה [?] וגם המלל: Help.
אם לחלק מהמידע יש שני מצבים, למשל מצב פתוח וסגור, תמונה מוקטנת ותמונה מוגדלת, חשוב לשרטט גם אותם, כדי להעריך כמה מקום הם תופסים במסך.
הצגת אובייקטים במסך
כדי לקבל הערכה טובה יותר של היחס בין האלמנטים השונים במשחק לבין התפריטים, הוסיפו לחלק המרכזי של התרשים, החלק שמיועד עבור השלב עצמו, אייקונים/תמונות שייצגו את האובייקטים השונים שצריכים להופיע בשלב.
הערכה ושינויים
כעת עליכם להעריך האם התכנון שלכם תקין. איך יודעים? אם כל האלמנטים שאתם רוצים להכניס לשלב נכנסים כמו שתכננתם בראש, סימן שהתכנון בפועל תקין.
למשל, אם במשחק שלכם צריך מכוניות, כבישים, בתים, תחנת דלק ואנשים, ואתם מוסיפים אייקונים שמייצגים אותם והם מספיק ברורים ולא קטנים מדי והמסך לא עמוס מדי – הצלחתם.
בדיקה נוספת שתוכלו לבצע, נסו להזיז את האובייקטים על המסך לפי התנועה שמתוכננת להם במשחק – אם יש להם מקום לזוז מבלי להתנגש עם אובייקטים אחרים – הצלחתם.
שינויים ותיקונים
אם אתם לא מצליחים להכניס את כל האובייקטים יש 3 אפשרויות:
1. להקטין את הגודל של התפריטים
2. להגדיל את הגודל של כל המסך. (למשל, במקום 600X800, אפשר לשנות ל 800X1280)
3. להקטין את גודל תמונות האובייקטים – האפשרות הזו צריכה להילקח בחשבון רק אם לא פוגעים באיכות של התמונות והן עדיין מספיק ברורות.
שלב התכנון הוא הזמן הנכון לבצע את השינויים האלו. לא כדאי להגיע להחלטות על שינויים לאחר עיצוב הדמויות והשלבים בפועל.
*הפוסט עודכן ביוני 2018

מה זה חיווי ויזואלי
אהבתי את ההסברים פה הם מעוד מדויקים אבל יש לי משחק הרבה יותר רציני שאני רוצה לעשות תחזרו אלי באימייל ואני אספר לכם כבר שם תודה