במדריך הזה הסבר על אינדקס של ספרייט ומתי כדאי להשתמש בו.
Subimages – תת תמונה
כל ספרייט כולל תמונה אחת או יותר. אם יש יותר מתמונה אחת – הן יוצרת ביחד רצף שיוצר את האנימציה של הספרייט. הסבר מפורט על עריכה של רצועת תמונות לספרייט תוכלו לקרוא במדריך לעריכה של רצועת תמונות (strip).
איך נראה רצף התמונות של ספרייט?
היכנסו לספרייט כלשהו על ידי לחיצה על אייקון הספרייט
אם הספרייט מכיל יותר מתמונה אחת תוכלו לראות את מספר התמונות שהוא כולל מתחת לגודל התמונה – Number of subimages.
במקרה זה הספרייט שלנו כולל 2 תמונות. אפשר לעבור ביניהן על-ידי לחיצה על החצים נמצאים ליד הכיתוב Show.
המספר שמקבלת כל תת תמונה הוא האינדקס. שימו לב מתחילים לספור מאפס, ולכן האינדקס של התמונה הראשונה=0.
![]()
כדי לערוך את התמונות או לשנות את הסדר שלהם לחצו על edit sprite:
![]()
בחלון Sprite Editor תוכלו לראות את כל תתי התמונות של ספרייט זה:
![]()
בחלון זה תוכלו לערוך את תתי התמונות או לשנות את הסדר שלהם. שימו לב התמונה הראשונה נקראת image 0.
שינוי של סדר התמונות
כדי לשנות את הסדר של התמונות לחצו על התמונה שתרצו לשנות את מיקומה. לאחר שתבחרו אותה תוכלו לשנות את מיקומה על-ידי לחיצה על החצים שבסרגל הכלים בחלון זה:
![]()
עצירה של הרצת תתי התמונות בספרייט – image_speed
כאשר אנחנו משייכים ספרייט לאובייקט, האובייקט מריץ אוטומטית את כל תתי התמונות של הספרייט וכך נוצרת התנועה/אנימציה של הדמות.
לא תמיד נרצה שהאובייקט יריץ את כל תתי התמונות אוטומטית. למשל כאשר הספרייט כולל את כל תתי התמונות עבור הכיוונים השונים של הדמות. נוכל כמובן ליצור ספרייט נפרד עבור כל צד, אבל נוכל גם להשתמש בספרייט אחד עם תתי תמונות ולקרוא לתת התמונה המתאימה לכל כיוון בעת הצורך בלבד.
מקרה נוסף בו נרצה להשתמש רק בחלק מתתי התמונות הוא כאשר אנחנו רוצים לתת לשחקן לבחור דמות אותה ישחק, למשל בחירה בין דמות של בן או בת וכל יתר ההגדרות של הדמות הן זהות (גובה ורוחב למשל).
כדי לעצור את ההרצה האוטומטית של רצף התמונות, נגדיר לאובייקט של הדמות בעת אירוע יצירה את הפעולה הבאה:
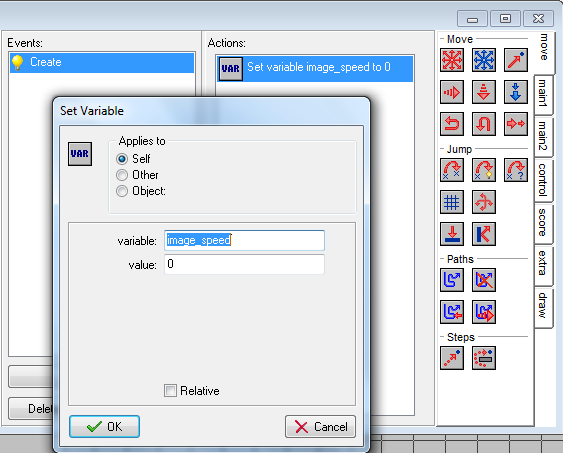
Set variable image_speed=0
פעולה זו עוצרת את ההרצה האוטומטית של תתי התמונות ומציגה את התמונה הראשונה בלבד.
כך יראה חלון הפעולות:

שינוי תת תמונה להצגה – image_index
כעת נציג תמונה שונה לאובייקט לפי בחירה של השחקן.
1. לצורך כך נכין שני אובייקטים ושני ספרייטים עבור כפתורים לבחירה של כל דמות.
לא זוכרים איך ליצור אובייקט? קראו את המדריך ליצירת משחק בסיסי
2. נוסיף לכל כפתור אירוע לחיצה בעכבר – השתמשו באירוע Left Released
3. לאירוע זה הוסיפו פעולה של הגדרת משתנה ושנו בהגדרה של המשתנה במקום self ל-object ובחרו את האובייקט של הדמות שיצרתם. בשדה variable הגדירו את המשתנה image_index ובשדה value בחרו את המספר עבור תת התמונה. במקרה שלי תמונת הבן היא 0 ותמונת הבת היא 1.
כך יראה חלון הגדרת המשתנה image_index עבור כפתור בחירה בדמות הבן:

4. צרו חדר והוסיפו את אובייקט הכפתורים והדמות לחדר.
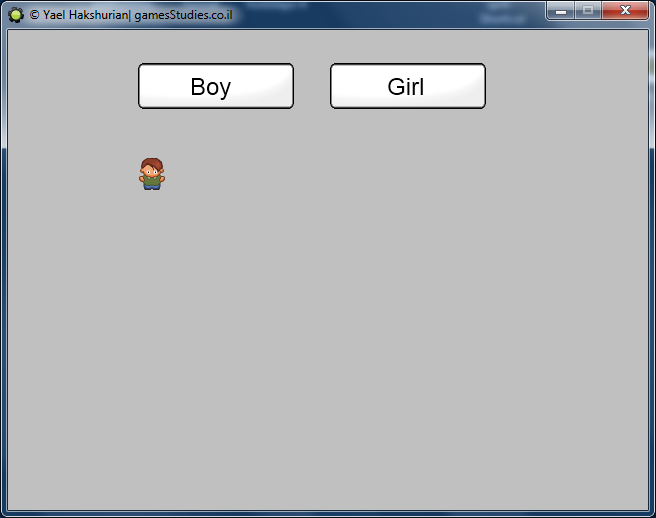
5. הריצו את המשחק ולחצו על הכפתורים להחלפה בין הדמויות.
כך יראה המשחק: